The Graph: пошаговая инструкция по созданию собственного Сабграфа
Содержание
На рынке IT-инноваций 2020 особое внимание сообщества привлек проект The Graph, который работает на технологии GraphQL. Это технический язык поисковых запросов соцсети Facebook.

Его отличительная особенность – точность и конкретность: система предоставляет ту информацию, которая интересна пользователю, без лишних данных. Создать собственный Subgraph (Сабграф) не так сложно, как может показаться на первый взгляд. Если разобраться в основных моментах, описанных ниже, разобраться в теме сможет даже гуманитарий.
Где найти источники для изучения
Начать создание Сабграфа нужно с изучения качественных источников. Для этого можно воспользоваться документацией на официальном сайте и видео:
Вся информация доступна только на английском языке. Поэтому для более простого понимания ниже представлен материал на русском. В основу статьи легли указанные источники.
Во введении документации описаны только общие моменты: что такое Graph и для чего он нужен. Следующий раздел Quick Start посвящен рассмотрению способов создания Сабграфа. Для этого есть 2 метода:
- Создание локальной среды – условия и все элементы нужно задать самостоятельно.
- С помощью хостингового сервиса, специально разработанного командой The Graph.
Первый способ намного труднее второго – им могут воспользоваться только профессиональные программисты.
Создание Сабграфа через хостинговый сервис доступно даже новичкам. Он находится в облачном хранилище, поэтому попасть на сайт сможет любой желающий. Автор второго видео предлагает пойти именно по этому пути. Этот же способ будет подробно разобран ниже.
Предварительные шаги
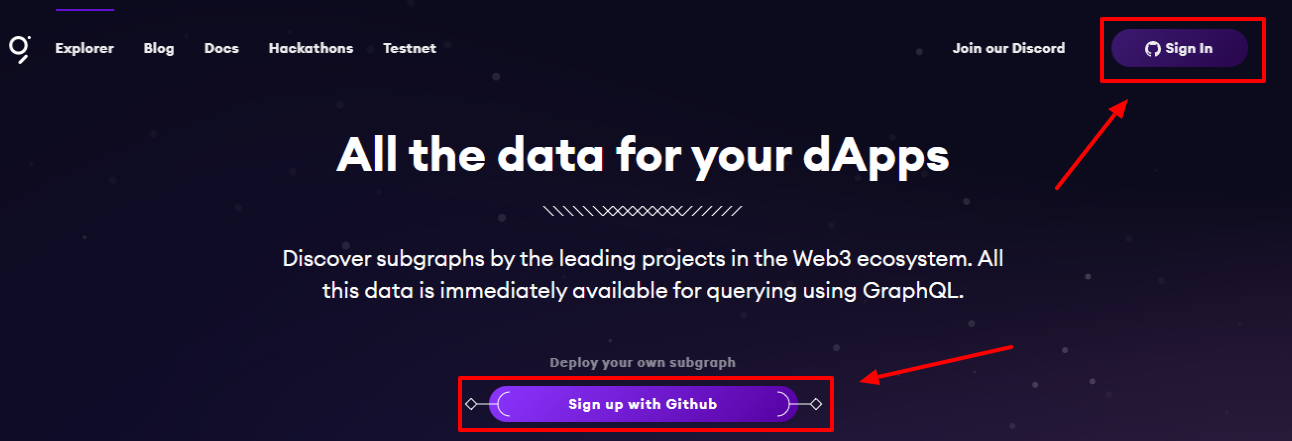
Для создания Сабграфа в первую очередь пользователю необходимо зарегистрироваться на сайте хостинга. Регистрация возможна только через аккаунт GitHub, поэтому в первую очередь нужно создать именно его.
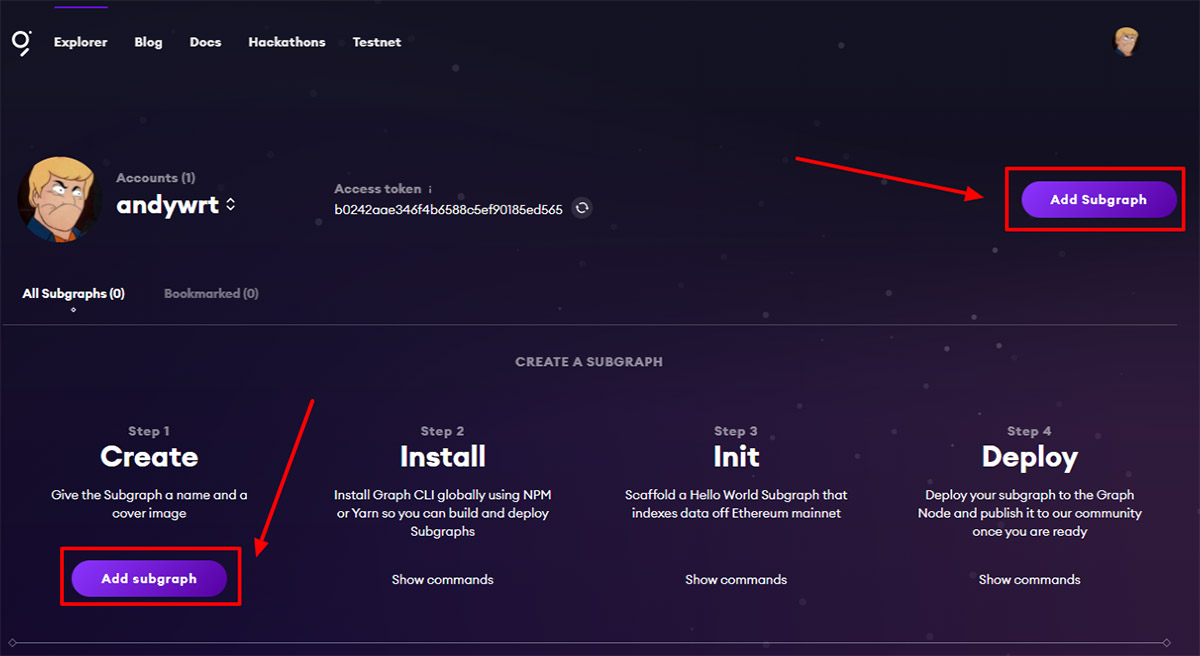
После окончания регистрации пользователь сможет добавлять новые Сабграфы, перейдя в раздел Dashboard.
Сразу после этого появится меню, в котором можно выбрать параметры:
- Subgraph Name — имя (без использования слова «Test»);
- Account — аккаунт GitHub;
- Subtitle — краткое описание Сабграфа;
- Description — подробное описание Сабграфа;
- Github URL — ссылка на страницу GitHub;
- Hide — возможность скрыть от поиска (рекомендуется для текстовых Сабграфов).
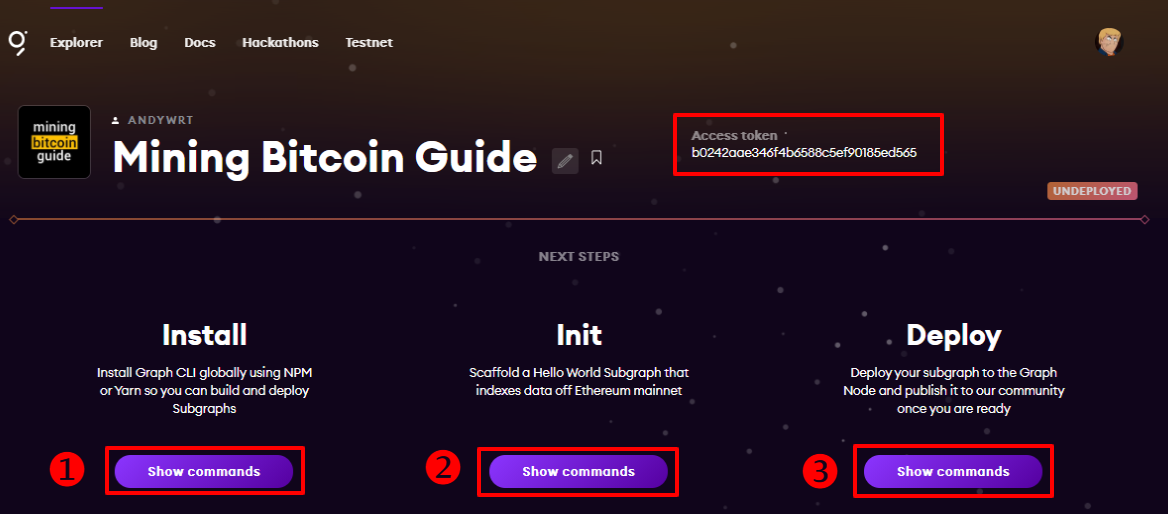
После этого Сабграф будет создан. Откроется страница с ним.
На рисунке сверху есть несколько кнопок с нумерацией. Это 3 последовательных шага, которые нужно пройти, чтобы:
- Install — Установить Сабграф.
- Init — Создать его.
- Deploy — Развернуть на узле The Graph.
Для дальнейшей работы понадобятся специальные программы – терминалы. Можно использовать разные варианты, в зависимости от того, какая операционная система установлена на ПК:
- Сами программисты The Graph пользуются iTerm2 (совместима с macOS): https://iterm2.com.
- Пользователям Windows рекомендуется установить базовую версию PowerShell или любой другой аналог.
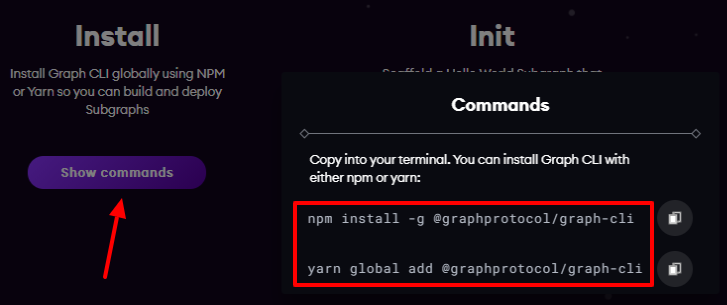
Под первым блоком Install будет подсказка об установке Graph с окна терминала – для этого используют yarn либо npm.
Однако перед этим нужно будет установить Yarn и разобраться с тем, как он работает
При этом на Windows терминал может выдавать разные ошибки. Рекомендуется пройти все шаги из представленной инструкции. Их нужно выполнять последовательно, не пропуская ничего. Причем всякий раз установщик следует запускать только от имени администратора. Отдельно нужно установить и дополнительные атрибуты к Node.js.
Для выполнения этой команды журнал будет выглядеть так:
Создание Сабграфа: пошаговая инструкция
На этом подготовительная работа закончилась. Теперь можно перейти непосредственно к созданию Сабграфа. Чтобы сделать это, нужно выбрать один из способов:
- На базе уже разработанного контракта ETH.
- На базе примера от разработчиков The Graph.
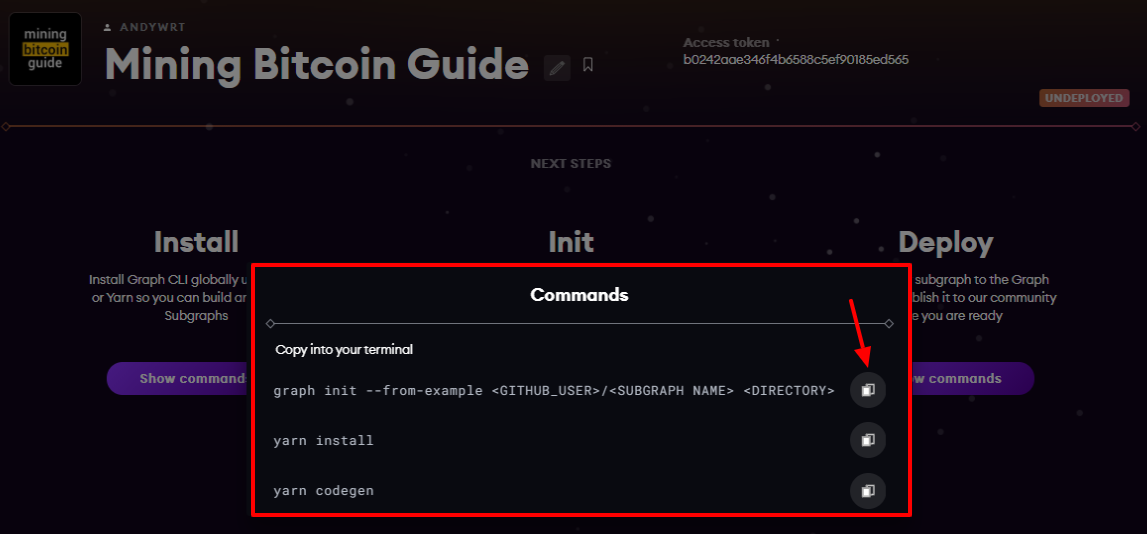
Второй способ намного проще, поэтому именно он будет рассмотрен далее. Сначала необходимо кликнуть на кнопку под блоком Init и скопировать первую команду:
Ее вставляют в окно терминала, заменяя переменные:
- <GITHUB_USER> – указать имя пользователя;
- <SUBGRAPH NAME> – указать имя Сабграфа (можно придумать самостоятельно);
- <DIRECTORY> – наименование каталога, в котором создан Сабграф: заполнять это поле необязательно.
После заполнения всех полей в терминале появится такая картина:

Теперь Сабграф создан, однако работа на этом не окончена. Понадобится развернуть Сабграф на хостинге The Graph. Для этого следует воспользоваться командами из третьего блока Deploy:
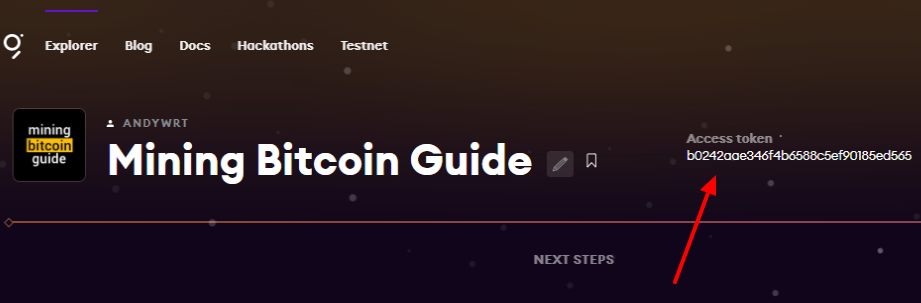
Чтобы выполнить первую команду, нужно вместо <ACCESS_TOKEN> использовать токен доступа, который будет на странице Сабграфа:
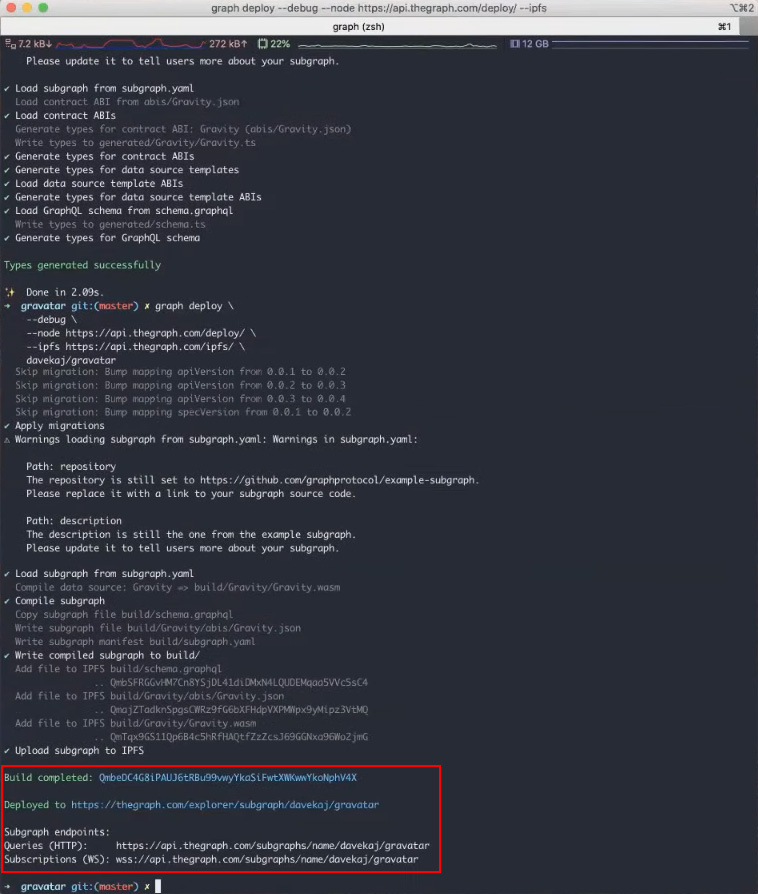
В результате вид окна в терминале будет таким:
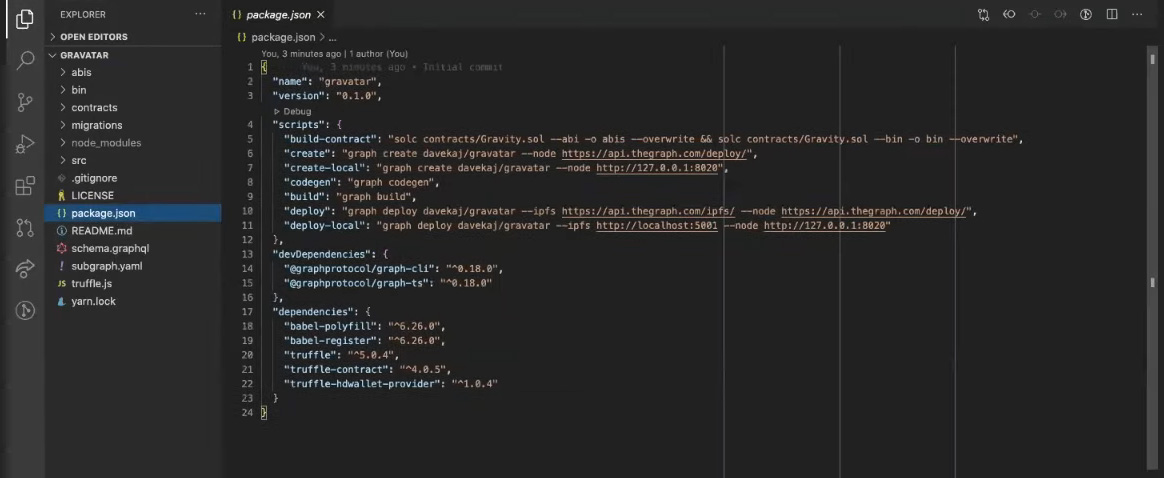
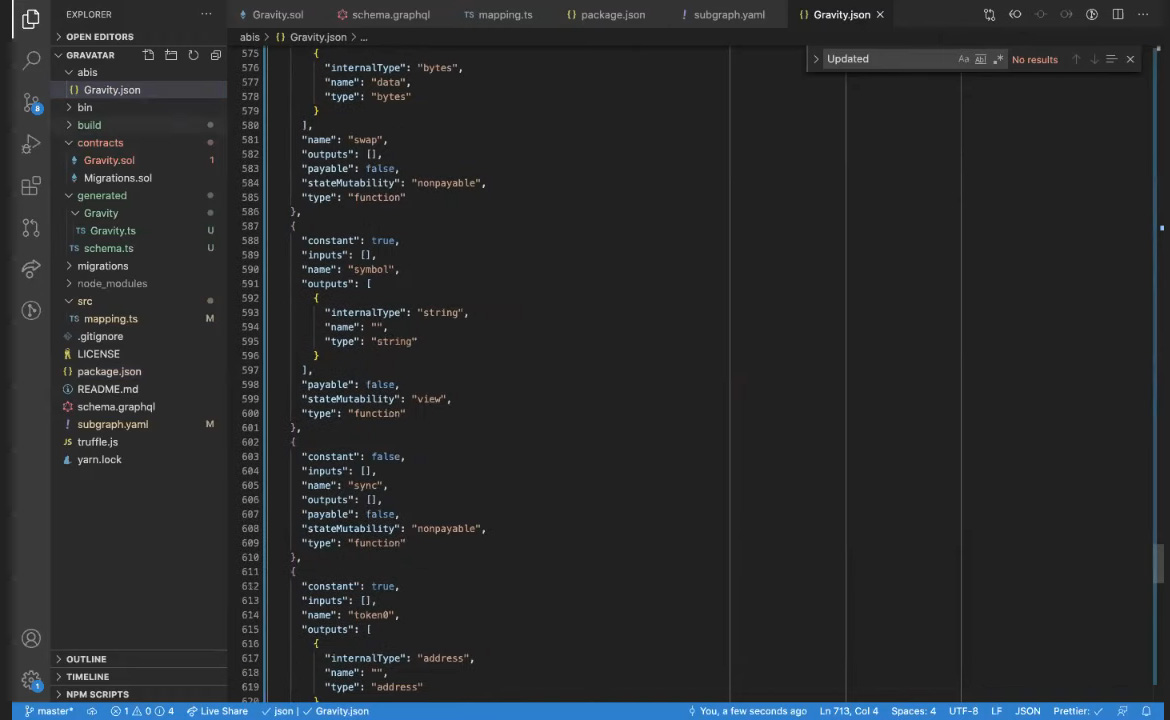
После выполнения команды появится папка. Доступ к ней можно получить с помощью команды cd <НАЗВАНИЕ ПАПКИ>, после чего нужно использовать команду ls. Содержимое папки будет представлено в таком виде:
Как видно на рисунке, внутри папки находятся файлы разного формата. Чтобы она стабильно работала, для открытия папки рекомендуется использовать программу Visual Studio. Ее нужно предварительно установить с официального сайта.
Как создать файлы в Сабграф
Для создания файлов нужно реализовать команду npm run codegen либо yarn codegen. Дальше делать ничего не нужно, поскольку она автоматически создает файлы для Сабграфа.
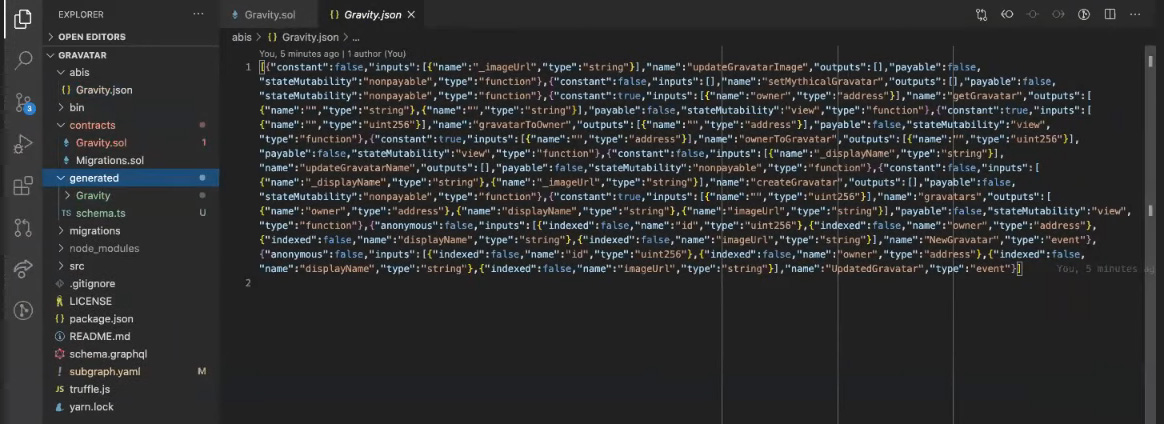
Применять эту команду очень важно, поскольку она создает читабельный код на основе данных смарт-контракта в сети ETH. До преобразования код выглядит так:
А после – намного удобнее:

К тому же команда производит установку Getters и Setters. С ее помощью можно внести изменения в Manifest, что облегчает работу с Сабграфом.
Как сделать ссылку на страницу с Сабграфом
Теперь необходимо выполнить вторую команду Deploy:
Здесь (как и во всех остальных случаях) нужно вписывать имя своего Сабграфа вместо <SUBGRAPH_NAME>. При этом команду лучше запускать совместно с токеном доступа. В противном случае у многих пользователей система может выдать ошибку.
graph deploy — access-token <Ваш токен доступа>\
— debug \
— node https://api.thegraph.com/deploy/ \
— ipfs https://api.thegraph.com/ipfs/ \
<SUBGRAPH_NAME>
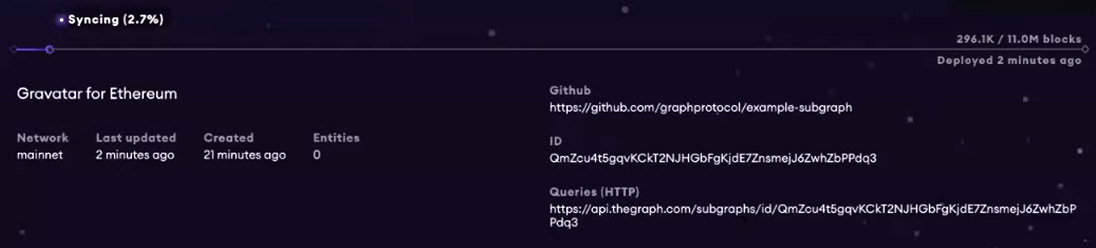
 После выполнения этого шага можно получить ссылку, которая ведет на страницу только что созданного Сабграфа. Причем он не только создан, но и развернут на хостинге The Graph, т. е. является работоспособным. Сразу после этого он может начать индексироваться. На странице Сабграфа можно будет увидеть такую картину:
После выполнения этого шага можно получить ссылку, которая ведет на страницу только что созданного Сабграфа. Причем он не только создан, но и развернут на хостинге The Graph, т. е. является работоспособным. Сразу после этого он может начать индексироваться. На странице Сабграфа можно будет увидеть такую картину:
На этом важном этапе пользователь завершает синхронизацию. Теперь программа готова обрабатывать поисковые запросы с помощью только что созданного Сабграфа.
Завершающий этап
Выполнив описанные выше шаги, пользователь научится создавать элементарную версию шаблонного Сабграфа. Но он будет содержать только базовые функции. Чтобы разработать Сабграф с теми опциями, которые интересуют конкретного пользователя, понадобится:
- Изменить код этого Сабграфа.
- Внести изменения в Manifest, Mappings.
- Продумать содержание в SchemaQL.
Для этого удобно использовать только что освоенную функцию yarn codegen.
Например, пользователь хочет использовать данные с Uniswap по валютным парам, которые там торгуются. Для этого можно перейти на данный сайт с помощью GitHub и скачать ABI-файл, либо скопировать код.
После этого понадобится удалить весь код на странице и вставить тот код, который только что был скопирован с GitHub. Вставляют его в Visual Studio.
При замене кода нужно переименовать abi-файл Gravity.json в pair.json:

Также меняем имя файла в subgraph.yaml:
Затем следует запустить yarn codegen. Больше можно ничего не делать: команда автоматически внесет и скорректирует все данные в Manifest, Mappings и другие файлы Сабграфа.
Yarn codegen выполняет многие действия автоматически, однако не сделает всю работу за пользователя. Например, создать базовый шаблон достаточно просто. Но чтобы преобразовать его в действительно полезный, необходимо достаточно глубоко изучить язык GraphQL, о котором говорилось в самом начале. Также рекомендуется изучить документацию Graph.
Таким образом, создавать базовый шаблон Сабграфа достаточно просто. И даже если наполнить его индивидуальными командами, эта задача не слишком сложная. Выполняя ее, можно приобрести полезные навыки по созданию Сабграфа, который контактирует напрямую с сетью ETH.
Подписывайтесь на наш Telegram канал. Будьте в курсе новых статей.